H5案例分享:Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍 - retina 背景 css
H5案例分享:Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍 
Retina屏下的CSS雪碧图· TooBug![]()
前端提高篇(四十六)CSS进阶11:移动端布局(等比缩放+1px问题 
Symptomatic Vitreomacular Adhesion - Prevent Blindness
HTML 和CSS 学习笔记- Kiku 的个人博客
Retina屏下的CSS雪碧图· TooBug
16.移动端和PC端布局区别_测试进阶之路-程序员宝宝_移动端开发与pc端 
w3cplus
headu003e标签里有什么? Metadata-HTML中的元数据- 学习Web 开发 MDN
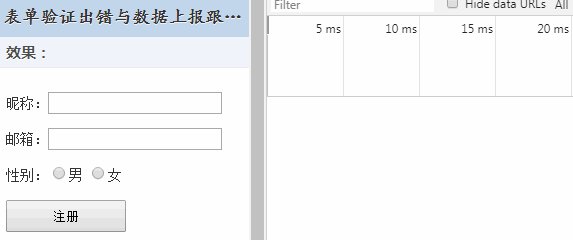
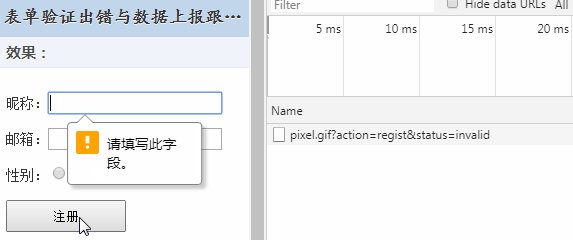
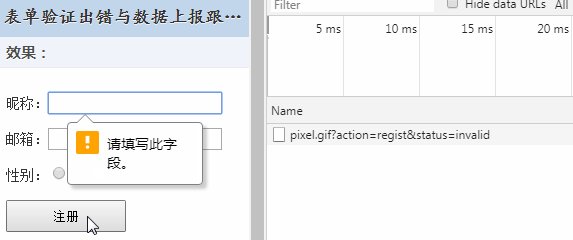
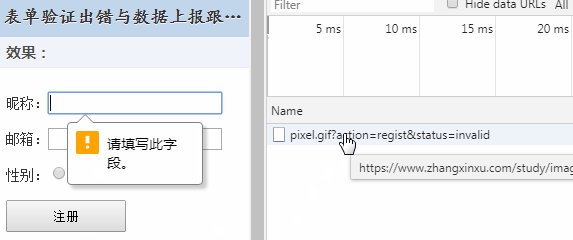
CSS蛋疼应用之:数据上报和HTML验证« 张鑫旭-鑫空间-鑫生活
关于html:如何在没有实际Retina显示屏的情况下在Windows上测试Retina 
Avada 响应式多用途主题-RapidHits
0 Response to "H5案例分享:Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍 - retina 背景 css"
Post a Comment